Imágenes de bordes
La propiedad compuesta border-image
Por escribir
Imagen de borde: border-image-source
La propiedad border-image-source establece la imagen a utilizar como imagen de borde.
El elemento tiene que tener definido un borde y la imagen se amplía o reduce para mostrarse completa.
Si sólo se utiliza esta propiedad, la imagen se muestra en las cuatro esquinas del elemento.
Troceado de la imagen de borde: border-image-slice
La propiedad border-image-slice permite trocear la imagen de borde de manera que cada trozo se emplee en un lado del borde.
Los posibles valores de la propiedad border-image-slice son:
- de uno a cuatro valores numéricos (porcentajes o números sin unidades): se interpretan como píxeles en imágenes de mapa de bits o como coordenadas en imágenes vectoriales.
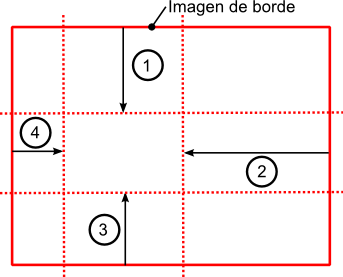
Los valores numéricos indican a qué distancia de los bordes se recorta la imagen, como muestra la imagen siguiente:

Cada uno de lo ocho trozos (descartando el trozo central) se utiliza en cada una de las ocho zonas correspondientes del borde.
Como en otras propiedades en las que se pueden escribir de uno a cuatro valores:
- si sólo se escribe un valor, este se aplica a los cuatro lados
- si se escriben dos valores, el primero se aplica arriba y abajo y el segundo a derecha e izquierda
- si se escriben tres valores, el primero se aplica arriba, el segundo a derecha e izquierda y el tercero abajo
- si se escriben cuatro valores, el primero se aplica arriba, el segundo a la derecha, el tercero abajo y el cuarto a la izquierda
- fill:este valor hace que la parte central de la imagen se utilice para rellenar el elemento.
p {
border: silver 27px solid;
border-image-source: url("pastilla.png");
border-image-slice: 27;
padding: 10px;
text-align: justify;
}
Imagen utilizada en este ejemplo: 
p {
border: silver 27px solid;
border-image-source: url("pastilla.png");
border-image-slice: 27 fill;
padding: 10px;
color: white;
text-align: justify;
}
Imagen utilizada en este ejemplo: 
p {
border: silver 75px solid;
border-image-source: url("marco.png");
border-image-slice: 75;
text-align: justify;
}
Imagen utilizada en este ejemplo: 
p {
border: silver 20px solid;
border-width: 50px 80px 20px 80px;
border-image-source: url("ventana.png");
border-image-slice: 50 80 20 80;
text-align: justify;
}
Imagen utilizada en este ejemplo: 
La propiedad border-image-slice establece cómo se recorta la imagen, pero el tamaño de la imagen se escala al ancho del borde:
p {
border: silver 10px solid;
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
padding: 10px;
text-align: justify;
}
Imagen utilizada en este ejemplo: 
Área de la imagen de borde: border-image-width
La propiedad border-image-width permite definir el tamaño del espacio ocupado por la imagen de borde:
Los posibles valores de la propiedad border-image-width son:
- de uno a cuatro valores numéricos:
- distancia: se interpretan como tal
- porcentajes: se interpretan como porcentaje de todo el elemento con borde
- números sin unidades: se interpretan multiplicando el valor por el tamaño del borde del elemento.
Como en otras propiedades en las que se pueden escribir de uno a cuatro valores:
- si sólo se escribe un valor, este se aplica a los cuatro lados
- si se escriben dos valores, el primero se aplica arriba y abajo y el segundo a derecha e izquierda
- si se escriben tres valores, el primero se aplica arriba, el segundo a derecha e izquierda y el tercero abajo
- si se escriben cuatro valores, el primero se aplica arriba, el segundo a la derecha, el tercero abajo y el cuarto a la izquierda
- auto:se toma el valor definido con border-image-slice
Imagen utilizada en estos ejemplos: 
p {
border: silver 10px solid;
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
border-image-width: 20px 40px;
padding: 10px;
text-align: justify;
}
/*
El tamaño de la imagen de borde es:
- 20 px arriba y abajo
- 40 px a derecha e izquierda
*/
p {
border: silver 10px solid;
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
border-image-width: 25%;
padding: 10px;
text-align: justify;
}
/*
El tamaño de la imagen de borde es:
- 25% en los cuatro lados
*/
p {
border: silver 10px solid;
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
border-image-width: 1 3;
padding: 10px;
text-align: justify;
}
/*
El tamaño de la imagen de borde es:
- 10 px (1 * 10 px) arriba y abajo
- 30 px (3 * 10 px) a derecha e izquierda
*/
Extensión del área de la imagen de borde: border-image-outset
La propiedad border-image-outset permite extender la imagen de borde más allá del elemento.
Los posibles valores de la propiedad border-image-outset son:
- de uno a cuatro valores numéricos:
- distancia: se interpretan como tal
- números sin unidades: se interpretan multiplicando el valor por el tamaño del borde del elemento.
Como en otras propiedades en las que se pueden escribir de uno a cuatro valores:
- si sólo se escribe un valor, este se aplica a los cuatro lados
- si se escriben dos valores, el primero se aplica arriba y abajo y el segundo a derecha e izquierda
- si se escriben tres valores, el primero se aplica arriba, el segundo a derecha e izquierda y el tercero abajo
- si se escriben cuatro valores, el primero se aplica arriba, el segundo a la derecha, el tercero abajo y el cuarto a la izquierda
Imagen utilizada en estos ejemplos: 
p {
border: silver 10px solid;
padding: 10px;
text-align: justify;
}
p.borde-con-imagen {
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
border-image-outset: 10px;
}
/*
La imagen de borde se encuentra:
- 10 px alrededor del elemento
*/
p {
border: silver 10px solid;
padding: 10px;
text-align: justify;
}
p.borde-con-imagen {
border-image-source: url("marco-dorado.png");
border-image-slice: 21;
border-image-outset: 3 1;
}
/*
La imagen de borde se encuentra:
- a 30 px (3 * 10 px) arriba y abajo
- a10 px (1 * 10 px) a derecha e izquierda
*/
Repetición de la imagen de borde: border-image-repeat
La propiedad border-image-repeat establece la forma de repetición de la imagen de borde a lo largo del borde.
Los posibles valores de la propiedad border-image-repeat son:
- stretch: la imagen se estira o encoge para ocupar todo el espacio necesario
- repeat: la imagen se repite para ocupar todo el espacio necesario
- round: la imagen se repite el máximo número entero de veces posible y se estira o encoge para ocupar todo el espacio necesario
- space: la imagen se repite el máximo número entero de veces posible y el espacio sobrante se distribuye entre las imágenes (las imágenes no se estiran o encogen)
Imagen utilizada en estos ejemplos: 
p {
border: silver 40px solid;
border-image-source: url("hormigas.png");
border-image-slice: 70;
border-image-repeat: stretch;
padding: 10px;
text-align: justify;
}
p {
border: silver 40px solid;
border-image-source: url("hormigas.png");
border-image-slice: 70;
border-image-repeat: repeat;
padding: 10px;
text-align: justify;
}
p {
border: silver 40px solid;
border-image-source: url("hormigas.png");
border-image-slice: 70;
border-image-repeat: round;
padding: 10px;
text-align: justify;
}
Bordes de elementos cortados: box-decoration-break
Por escribir
Esta propiedad se define en la recomendación CSS Fragmentation Module Level 3, actualmente (septiembre de 2025) en elaboración.
Sombras: box-shadow
Por escribir