Posicionamiento
Los párrafos tienen forma cuadrada y tienen todos el mismo tamaño, independientemente del contenido, lo que se puede conseguir dando el mismo valor a las propiedades width y height.
Las citas se muestran una al lado de la otra formando una trama rectangular. Además, al hacer zoom o al estrechar o ensanchar la ventana, el número de citas por fila se ajusta automáticamente. Eso se puede conseguir con posicionamiento flotante.
Si el tamaño del párrafo es suficientemente grande, no es necesario definir la propiedad overflow, aunque por precaución se puede incluir en la hoja de estilo.
Como no hay ningún elemento después de las citas, no hace falta utilizar la propiedad clear en ningún elemento.
La letra inicial de cada párrafo (pseudo-elemento ::first-letter) tiene posicionamiento flotante.
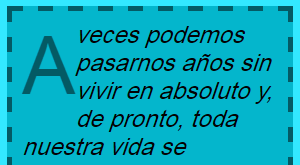
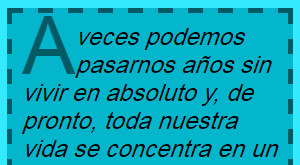
Diferencia entre Firefox y Chrome
En Chrome la letra capital se muestra con espacio en blanco por arriba y por abajo, espacio que corresponde al interlineado, mientras que Firefox no muestra ese espacio, como muestran las capturas siguientes.


Para que la letra inicial ocupe en vertical sólo dos líneas de texto en Chrome, se debe utilizar la propiedad line-height en el pseudo-elemento ::first-letter. Firefox muestra la letra inicial de la misma manera con ella o sin ella.