Gráficos SVG Ficheros (3) - 1
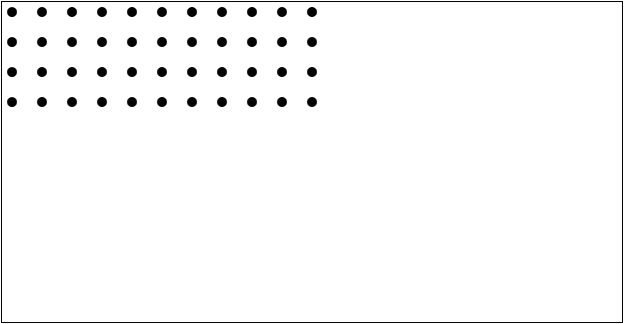
Gráficos SVG Ficheros (3) - 1 - Figura 1

import webbrowser
def main():
ruta = "svg-ficheros-3-1-1.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-1. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(4):
for j in range(11):
print(f' <circle cx="{30 * j}" cy="{30 * i}" r="5" fill="black" />',
file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
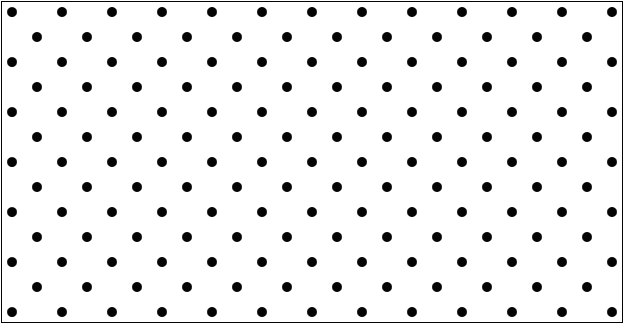
La imagen que queremos obtener se puede interpretar como cuatro filas formadas por once puntos.

Para generarla se pueden utilizar bucles anidados.
for i in range(4):
for j in range(11):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta cuatro veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta once veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (0, 30, 60, 90, ...) de los puntos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 5 6 7 8 9 10 Fórmula X: 0 30 60 90 120 150 180 210 240 270 300 --> 30*j
- Las coordenadas Y (0, 30, 60, 90) de los puntos son las mismas para todos los puntos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 Fórmula Y: 0 30 60 90 --> 30*i
El bucle anidado podría ser:
for i in range(4):
for j in range(11):
print(f' <circle cx="{30 * j}" cy="{30 * i}" r="5" fill="black" />',
file=fichero)
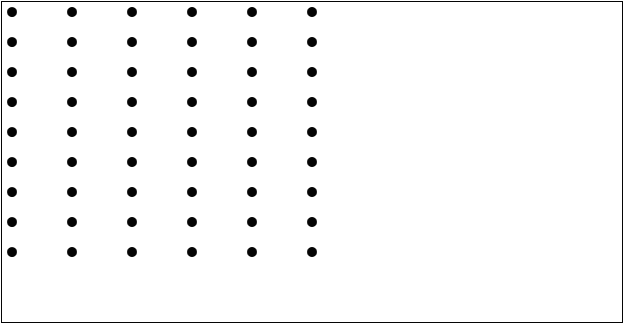
Gráficos SVG Ficheros (3) - 1 - Figura 2

import webbrowser
def main():
ruta = "svg-ficheros-3-1-2.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-2. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(9):
for j in range(6):
print(f' <circle cx="{60 * j}" cy="{30 * i}" r="5" fill="black" />',
file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
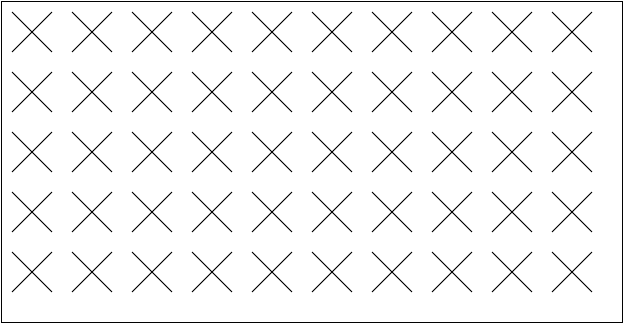
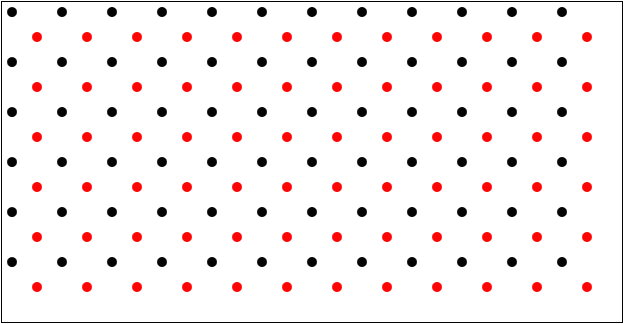
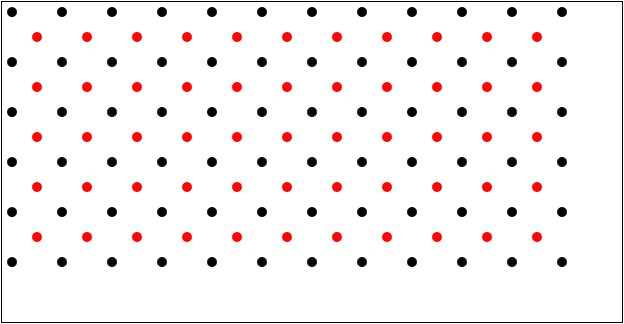
La imagen que queremos obtener se puede interpretar como nueve filas formadas por seis puntos.

Para generarla se pueden utilizar bucles anidados.
for i in range(9):
for j in range(6):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta nueve veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta seis veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (0, 60, 120, 180, ...) de los puntos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 5 Fórmula X: 0 60 120 180 240 300 --> 60*j
- Las coordenadas Y (0, 30, 60, 90, ...) de los puntos son las mismas para todos los puntos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 4 5 6 7 8 Fórmula Y: 0 30 60 90 120 150 180 210 240 --> 30*i
El bucle anidado podría ser:
for i in range(9):
for j in range(6):
print(f' <circle cx="{60 * j}" cy="{30 * i}" r="5" fill="black" />',
file=fichero)
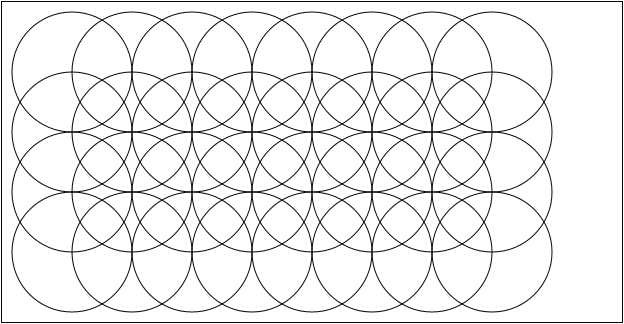
Gráficos SVG Ficheros (3) - 1 - Figura 3

import webbrowser
def main():
ruta = "svg-ficheros-3-1-3.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-3. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(4):
for j in range(8):
print(f' <circle cx="{60*j + 60}" cy="{60*i + 60}" r="60" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
La imagen que queremos obtener se puede interpretar como cuatro filas formadas por ocho círculos. Para dibujar los círculos, lo importante es conocer los centros de los círculos, que se indican en la imagen siguiente.

Para generarla se pueden utilizar bucles anidados.
for i in range(4):
for j in range(8):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta cuatro veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta ocho veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (60, 120, 180, 240, ...) de los centros de los círculos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 5 6 7 Fórmula X: 60 120 180 240 300 360 420 480 --> 60*j + 60
- Las coordenadas Y (60, 120, 180, 240) de los centros de los círculos son las mismas para todos los círculos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 Fórmula Y: 60 120 180 240 --> 60*i + 60
- El radio de todos los círculos es siempre el mismo, en concreto 60.
El bucle anidado podría ser:
for i in range(4):
for j in range(8):
print(f' <circle cx="{60*j + 60}" cy="{60*i + 60}" r="60" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
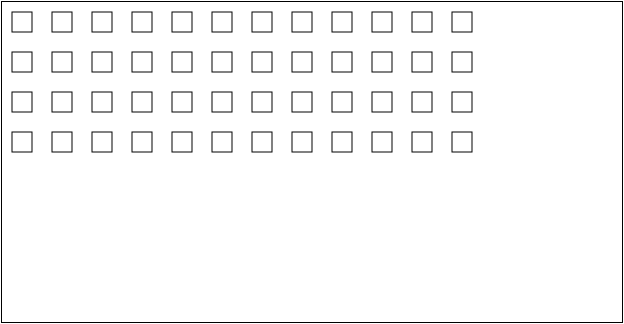
Gráficos SVG Ficheros (3) - 1 - Figura 4

import webbrowser
def main():
ruta = "svg-ficheros-3-1-4.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-4. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(4):
for j in range(12):
print(f' <rect x="{40 * j}" y="{40 * i}" width="20" height="20" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
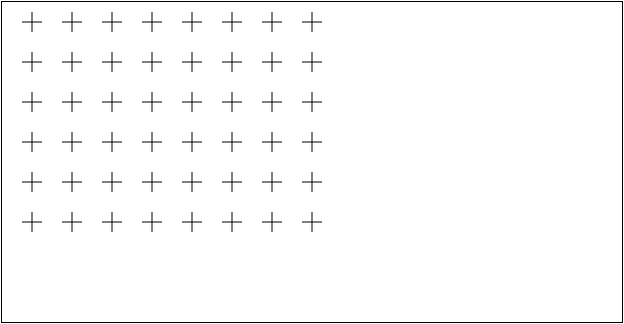
La imagen que queremos obtener se puede interpretar como cuatro filas formadas por doce cuadrados. Para dibujar los cuadrados, lo importante es conocer las esquinas superiores izquierda de los cuadrados, que se indican en la imagen siguiente.

Para generarla se pueden utilizar bucles anidados.
for i in range(4):
for j in range(12):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta cuatro veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta doce veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (0, 40, 80, 120, ...) de los puntos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 5 6 7 8 9 10 11 Fórmula X: 0 40 80 120 160 200 240 280 320 360 400 440 --> 40*j
- Las coordenadas Y (0, 40, 80, 120) de los puntos son las mismas para todos los puntos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 Fórmula Y: 0 40 80 120 --> 40*i
- El tamaño de los cuadrados es siempre el mismo, concretamente 20 de ancho y 20 de alto.
El bucle anidado podría ser:
for i in range(4):
for j in range(12):
print(f' <rect x="{40 * j}" y="{40 * i}" width="20" height="20" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
Gráficos SVG Ficheros (3) - 1 - Figura 5

import webbrowser
def main():
ruta = "svg-ficheros-3-1-5.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-5. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(4):
for j in range(20):
print(f' <rect x="{30 * j}" y="{80 * i}" width="20" height="20" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
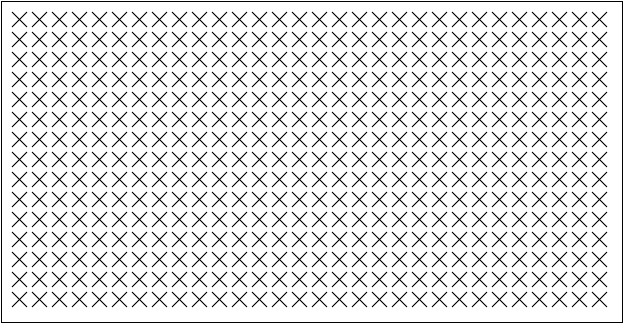
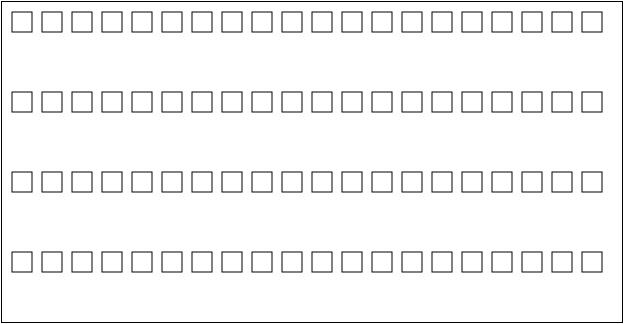
La imagen que queremos obtener se puede interpretar como cuatro filas formadas por veinte cuadrados. Para dibujar los cuadrados, lo importante es conocer las esquinas superiores izquierda de los cuadrados, que se indican en la imagen siguiente.

Para generarla se pueden utilizar bucles anidados.
for i in range(4):
for j in range(20):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta cuatro veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta veinte veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (0, 30, 60, 90, ...) de los puntos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 ... 19 Fórmula X: 0 30 60 90 120 ... 570 --> 30*j
- El tamaño de los cuadrados es siempre el mismo, concretamente 20 de ancho y 20 de alto.
- Las coordenadas Y (0, 40, 80, 120) de los puntos son las mismas para todos los puntos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 Fórmula Y: 0 80 160 240 --> 80*i
El bucle anidado podría ser:
for i in range(4):
for j in range(20):
print(f' <rect x="{30 * j}" y="{80 * i}" width="20" height="20" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
Gráficos SVG Ficheros (3) - 1 - Figura 6

import webbrowser
def main():
ruta = "svg-ficheros-3-1-6.html"
with open(ruta, mode="w", encoding="utf-8") as fichero:
print("<!DOCTYPE html>", file=fichero)
print('<html lang="es">', file=fichero)
print("<head>", file=fichero)
print(' <meta charset="utf-8">', file=fichero)
print(" <title>Ficheros (3) 1-6. SVG. Ejercicios. Python</title>", file=fichero)
print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">',
file=fichero)
print("</head>", file=fichero)
print("", file=fichero)
print("<body>", file=fichero)
print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero)
print(' width="620" height="320" viewBox="-10 -10 620 320"', file=fichero)
print(' style="border: black 1px solid">', file=fichero)
for i in range(6):
for j in range(12):
print(f' <rect x="{50 * j}" y="{50 * i}" width="46" height="46" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)
print(" </svg>", file=fichero)
print("</body>", file=fichero)
print("</html>", file=fichero)
webbrowser.open(ruta)
if __name__ == "__main__":
main()
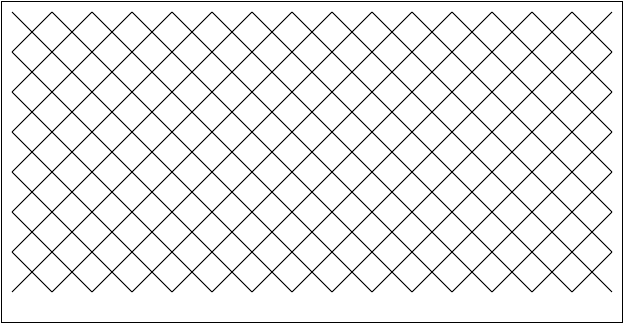
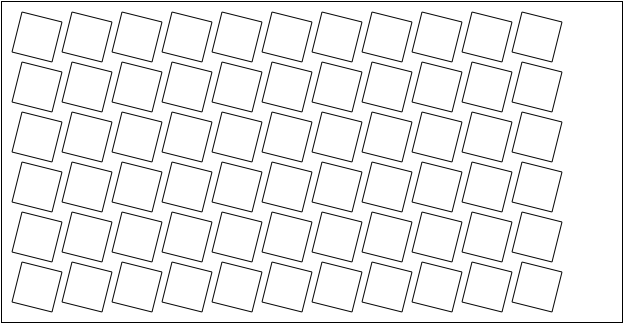
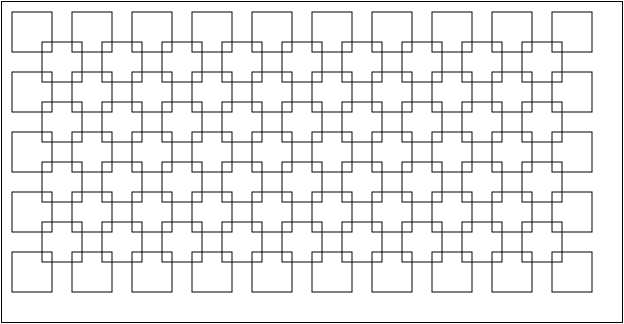
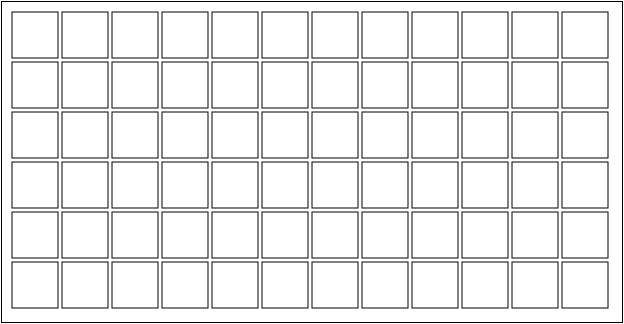
La imagen que queremos obtener se puede interpretar como seis filas formadas por doce cuadrados. Para dibujar los cuadrados, lo importante es conocer las esquinas superiores izquierda de los cuadrados, que se indican en la imagen siguiente.

Para generarla se pueden utilizar bucles anidados.
for i in range(6):
for j in range(12):
...
- El bucle externo (cuya variable de control es i) corresponde a las filas y por eso se ejecuta seis veces.
- El bucle interno (cuya variable de control es j) corresponde a los puntos de cada fila y por eso se ejecuta doce veces.
Ahora hay que relacionar los valores de i y j con las coordenadas de los puntos.

- Las coordenadas X (0, 50, 100, 150, ...) de los puntos son las mismas para cada fila, es decir que la fórmula sólo depende de j
j: 0 1 2 3 4 ... 19 Fórmula X: 0 50 100 150 200 ... 550 --> 50*j
- Las coordenadas Y (0, 50, 100, 150, ...) de los puntos son las mismas para todos los puntos de una fila, es decir que la fórmula sólo depende de i
i: 0 1 2 3 4 5 Fórmula Y: 0 50 100 150 200 250 --> 50*i
- El tamaño de los cuadrados es siempre el mismo, concretamente 46 de ancho y 46 de alto.
El bucle anidado podría ser:
for i in range(6):
for j in range(12):
print(f' <rect x="{50 * j}" y="{50 * i}" width="46" height="46" '
'stroke="black" stroke-width="1" fill="none" />', file=fichero)