<table>
<tbody>
<tr>
<td><button type="submit" name="posicion" value="1"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="2"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="3"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
</tr>
<tr>
<td><button type="submit" name="posicion" value="4"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="5"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="6"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
</tr>
<tr>
<td><button type="submit" name="posicion" value="7"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="8"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="9"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td><img src="img/circulo-negro.svg" height="120" alt="Ficha"></td>
<td><button type="submit" name="posicion" value="2"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="3"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
</tr>
<tr>
<td><button type="submit" name="posicion" value="4"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><img src="img/circulo-negro.svg" height="120" alt="Ficha"></td>
<td><button type="submit" name="posicion" value="6"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
</tr>
<tr>
<td><button type="submit" name="posicion" value="7"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><button type="submit" name="posicion" value="8"><img src="img/circulo-blanco.svg" height="120" alt="Ficha"></button></td>
<td><img src="img/circulo-negro.svg" height="120" alt="Ficha"></td>
</tr>
</tbody>
</table>
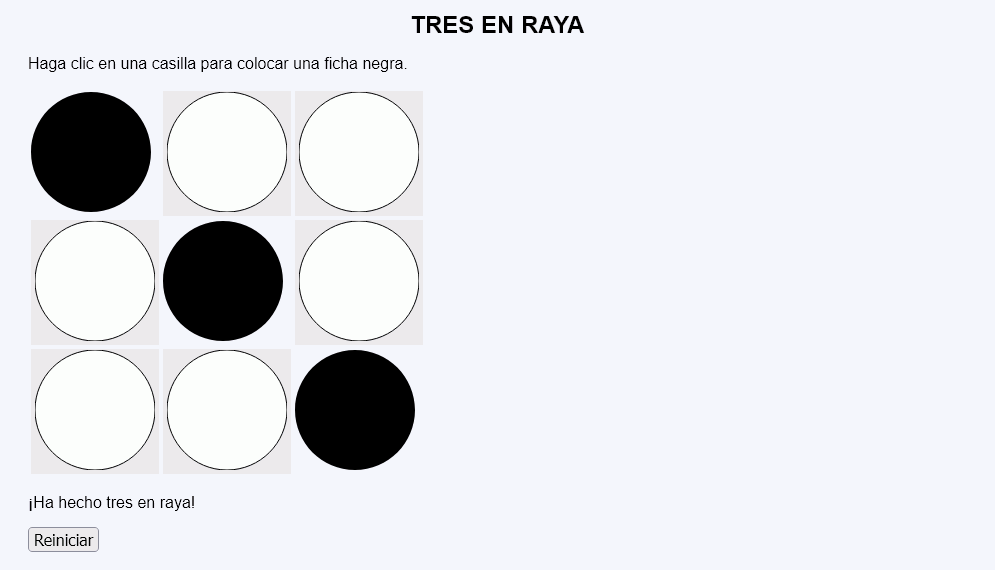
<p>¡Ha hecho tres en raya!</p>