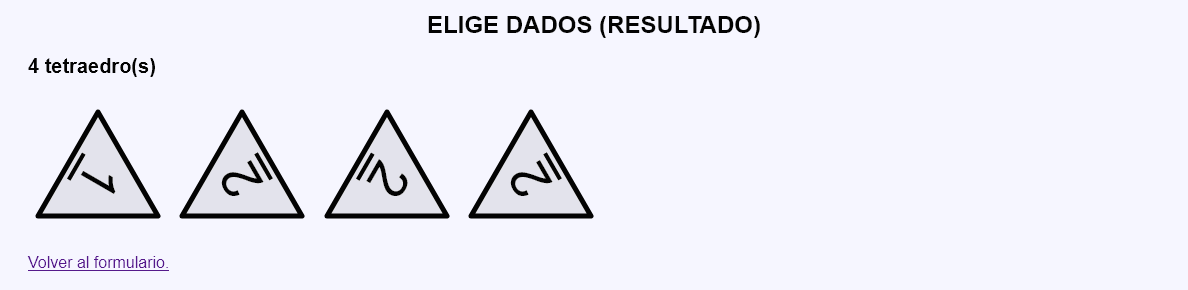
<h2>4 tetraedro(s)</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,112 60,8 120,112" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="92" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(120 60 75)">1</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,112 60,8 120,112" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="92" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(240 60 75)">2</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,112 60,8 120,112" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="92" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(120 60 75)">2</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,112 60,8 120,112" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="92" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(240 60 75)">2</text>
</svg>
</p>
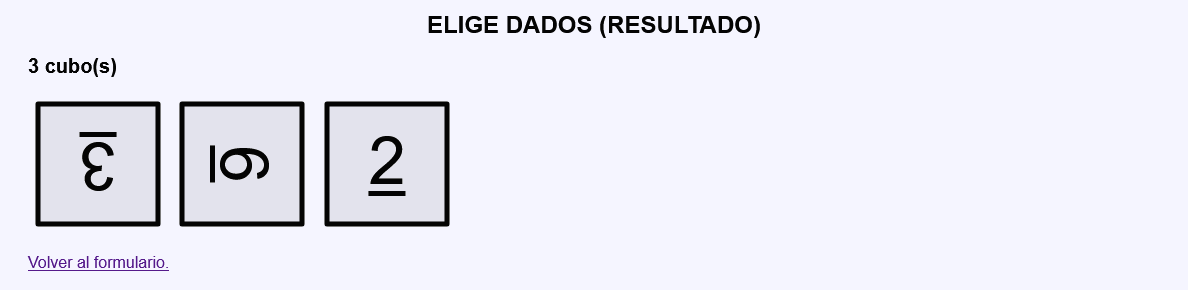
<h2>3 cubo(s)</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,0 120,0 120,120 0,120" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="80" text-anchor="middle" style="text-decoration: underline; font-size: 50pt" transform="rotate(180 60 60)">3</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,0 120,0 120,120 0,120" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="80" text-anchor="middle" style="text-decoration: underline; font-size: 50pt" transform="rotate(90 60 60)">6</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="0,0 120,0 120,120 0,120" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="80" text-anchor="middle" style="text-decoration: underline; font-size: 50pt" transform="rotate(0 60 60)">2</text>
</svg>
</p>
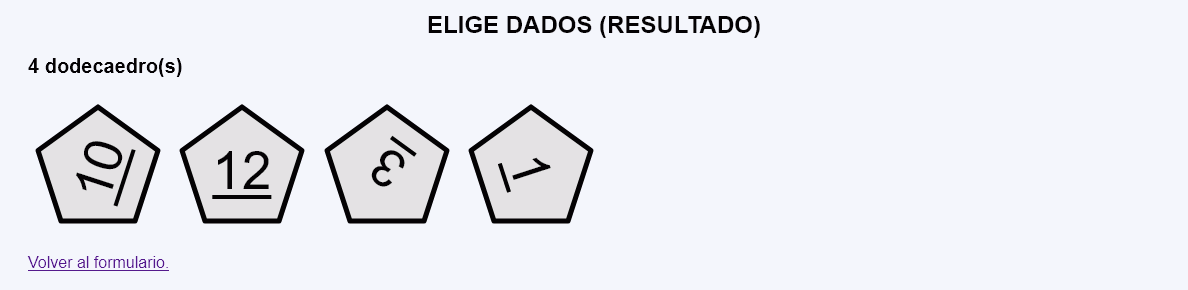
<h2>4 dodecaedro(s)</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="60,2.9 120,46.5 97,117.1 23,117.1 0,46.5" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="85" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(288 60 65)">10</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="60,2.9 120,46.5 97,117.1 23,117.1 0,46.5" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="85" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(0 60 65)">12</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="60,2.9 120,46.5 97,117.1 23,117.1 0,46.5" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="85" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(216 60 65)">3</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="140" height="140" viewBox="-10 -10 140 140">
<polygon points="60,2.9 120,46.5 97,117.1 23,117.1 0,46.5" fill="#E0E0E0" stroke="black" stroke-width="5" stroke-linejoin="round" />
<text x="60" y="85" text-anchor="middle" style="text-decoration: underline; font-size: 40pt" transform="rotate(72 60 65)">1</text>
</svg>
</p>