Escoge colores - Comentarios
- El programa podrá tener dos páginas y utilizar sesiones:
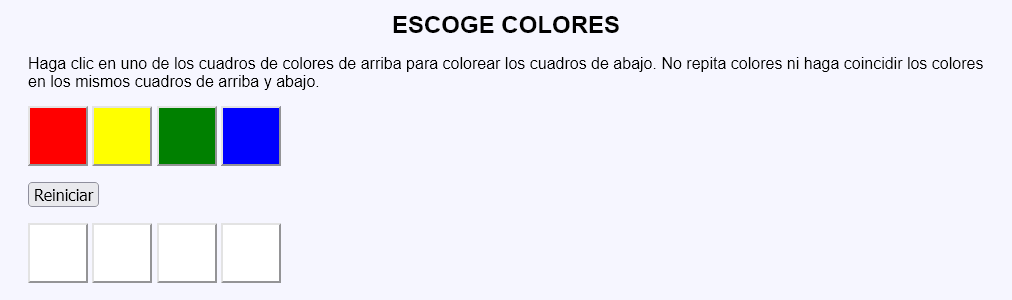
- La primera página muestra una fila de cuatro cuadros de colores y otra fila de cuatro cuadros en blanco:
- La primera vez que se abre la página, o cuando se pulsa el botón "Reiniciar" los cuatro cuadros inferiores se muestran en blanco.
- Al pulsar uno de los cuatro cuadros de colores de la fila superior, se colorea el primero cuadro en blanco de la fila inferior.
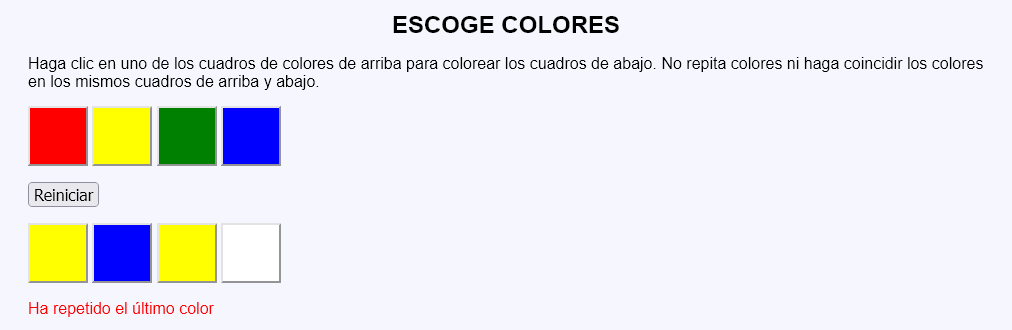
- Si se pulsa un color por segunda vez, se muestra un aviso indicándolo.
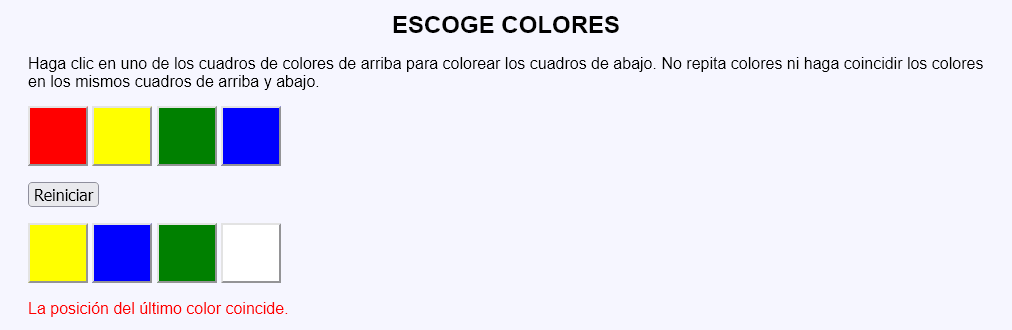
- Si se pulsa un color de manera que el color del cuadro inferior coincida con el color del cuadro superior en la misma posición, se muestra un aviso indicándolo.
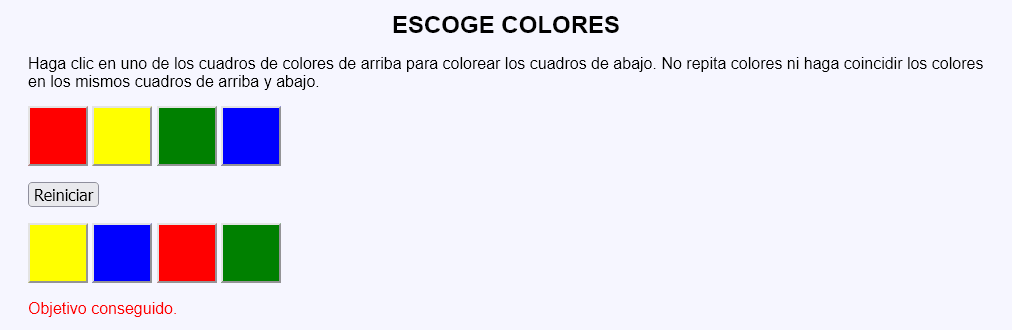
- Si se pulsan correctamente los cuatro colores, se muestra un aviso indicándolo.
- Una vez se ha mostrado un aviso, no se podrán seleccionar más colores.
- La segunda página recoge el botón, modifica las variables de sesión y redirige a la primera página.
- La primera página muestra una fila de cuatro cuadros de colores y otra fila de cuatro cuadros en blanco:
- Si se intenta acceder directamente a la segunda página sin pasar por la primera o si se envía a la segunda página información distinta a la esperada, se redirigirá a la primera página sin informar al usuario.
- No se debe cambiar el nombre del control incluido en las plantillas.
- Al actualizar la primera página, no se modificará el contenido.
- Capturas de pantalla de ejemplo: